How To Make Background Color Extend To Edge Of Wordpress
- Abode
- Software
If you run a WordPress site, chances are that you'll benefit from knowing how to modify the groundwork color of a unmarried page in WordPress. For case, you may want to modify a sure WordPress category background color, such as Error Pages, to carmine. Since many people who run WordPress sites rely on the base software and plugins, many people believe that WordPress cannot change the groundwork colour of a single page or category.

How to Modify the Groundwork Color of a Unmarried Page in WordPress
Step one: Learning the Requirements
Since this article is intended to aid everyone be able to learn how to alter the background color of a single folio in WordPress, we'll give you a little crash form on what you need to know to go started! Fifty-fifty if you've never dabbled with HTML or CSS before and have never learned how to change the background colour in HTML, don't worry! However, if you want to larn more than near them, bank check out our hand-picked list of books for developers!
- H yper T ext Grand arkup L anguage (HTML) is essentially the "base" of each page. It tells you what should be on the page, but not how it should be displayed.
- C ascading S tyle S heets (CSS) are files that tell your WordPress pages how to display information.
- You can use CSS in three means:
-
- As a split up file that you reference in your HTML files. This is common for sites that require a lot of custom styling. This file is usually called "styles.css".
- As a set of rules inside your HTML file. Between <style></way> tags, you can employ CSS.
- Inside a single HTML chemical element . For example, <p>[Paragraph here]</p> tags are used for a paragraph. You can use the HTML attribute of "style", and then your paragraph tags would expect like <p mode="color:cherry">[Paragraph hither]</p> .
Step 2: Beginning the Procedure
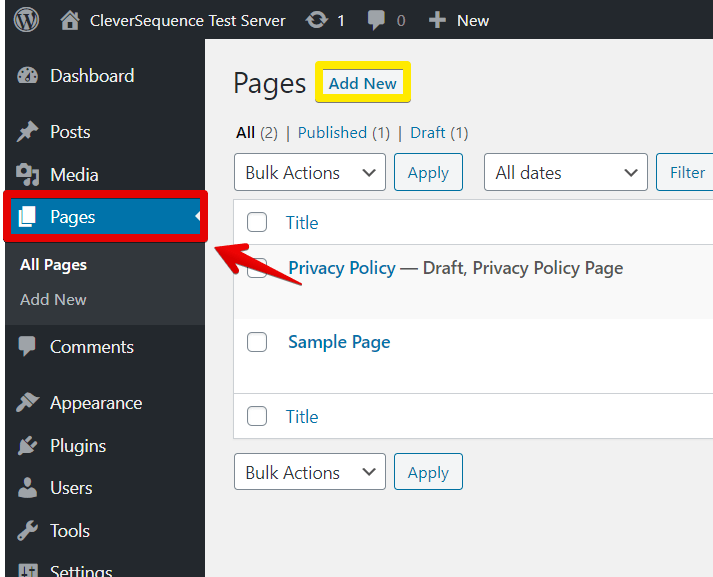
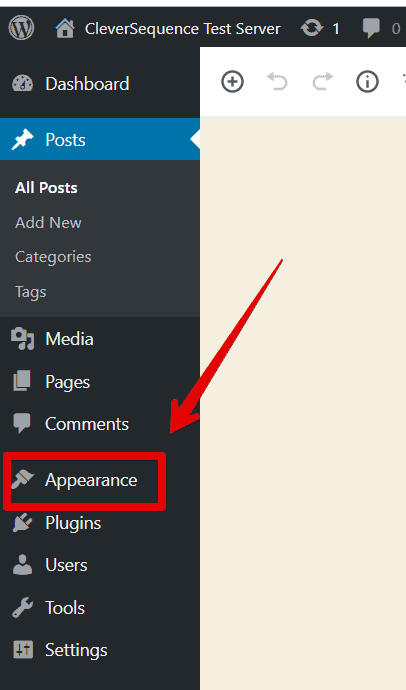
Beginning , y'all'll need to log into your WordPress Portal as an administrator . In one case yous've done that, you'll demand to create a new Folio . On your Portal, yous should see a left-hand column bill of fare item that says "Pages" as shown in the image beneath:

Afterward clicking that, y'all should meet a list of Pages you've made. Nosotros'll need to brand a new i for this tutorial, and so click the "Add New" button that we put within a yellow box in the picture. You should then exist taken to a blank page template. Feel free to fill it in with some text!
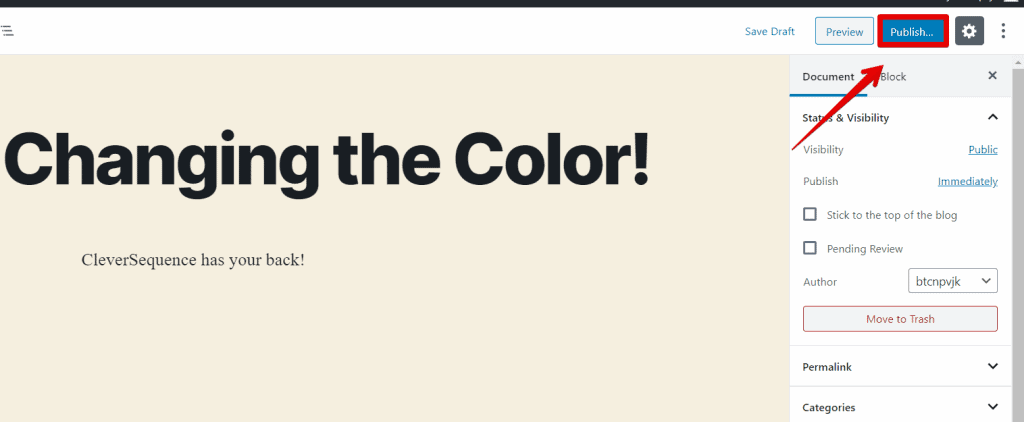
Once you've filled in some sample data, "Publish" the folio past clicking the blue "Publish" button on the top-right corner of the page.

Step 3: How to Choose Your Colour
Now that we take everything ready, it'south time to change the background of our single page! You're going to need to choose a color. I know what you're thinking: "so something similar green, red, blue, or yellowish?" And the reply is no ! (Pitiful to be and then blunt!)
There are actually many ways to specify your page'south background color using HTML and CSS. You aren't limited to what we traditionally call "colors". In that location are three major means to specify the background color of your WordPress page:
- Utilise a CSS "alias". CSS has lots of "aliases" for colors. For example, every mutual color may exist referred to every bit its proper name, such as "light-green", "blue", and "crimson". Alias names in CSS are NOT instance-sensitive. That means that you could use "Light-green", "Green", or "dark-green", and they would all mean the same affair! However, there are tons of aliases you lot wouldn't estimate. For example, "Bisque", "Chocolate", and "Linen" are 3 more of the 147 aliases CSS provides. Check out this site for a full listing!
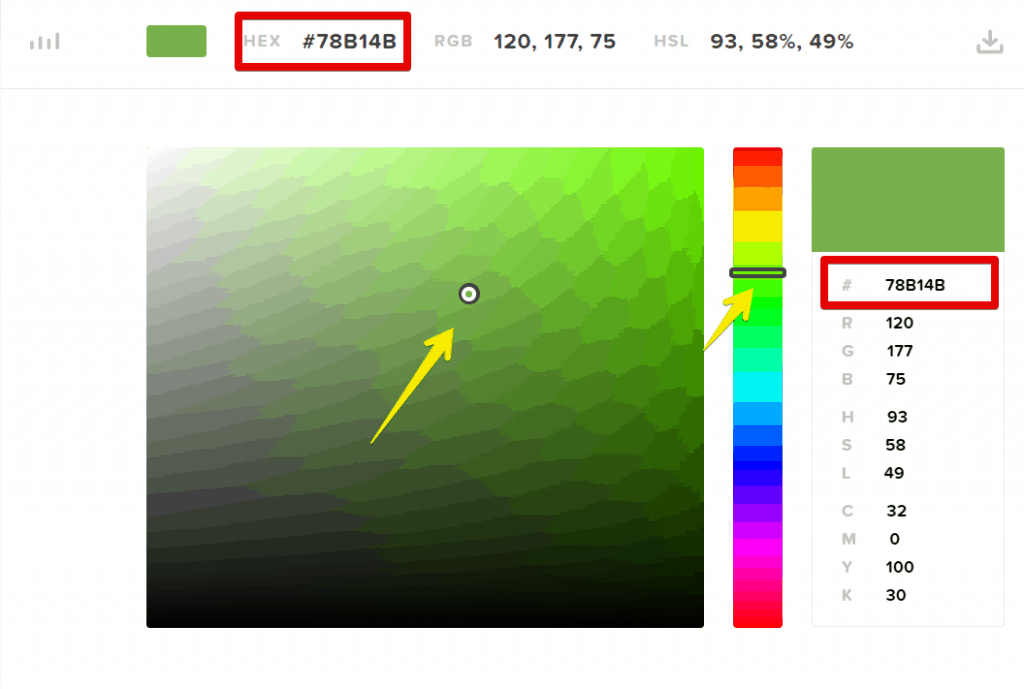
- Using "hexadecimal colors". We won't get as well in-depth, but you could technically produce sixteen.7 Meg colors using hexadecimal colors. You'll need to use a "colour picker" for this. Often called "hex" for brusk, these colors are ordinarily the best way to truly get a custom page color! If you need a color picker, this site is a great resources!

Above is our color picker in action. The current hex color is circled in two places in red. There is a "base of operations slider" that goes vertically, and so a square selector where you're gratuitous to elevate the circle to get that color exactly right.
3. Finally, a newer way to choose colors is the "RGB" method. It's an acronym for "Reddish, Green, Blue", and, but like information technology sounds, it is the amount of red, dark-green, and blueish present. Each value tin be up to 255. If you wait at the image we took of the colour picker, next to the "hex" color in the cherry-red box at the summit, there is an equivalent RGB value.
Yes , at that place are other ways to choose a color, simply these 3 should be plenty for this tutorial! At this indicate, you are fix for the final step!
Stride iv: How to Change the Color of a Unmarried Page in WordPress
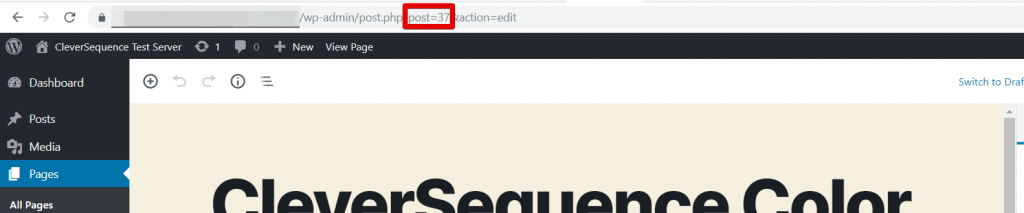
Now, you should take your page lined up and a specific color picked out. Next, y'all'll need to visit the page nosotros fabricated for the example and grab the "Page ID" for it. As we did previously, click "Pages" on the left-mitt column menu, then find the newest i you just created. After clicking on it, look at the URL in your browser, every bit in this picture:

It should be in the format mail=[number] . In this case, the number is "37". Staying on that folio, hover over "Appearance" in the left-hand column menu as shown, then click on "Customize" :

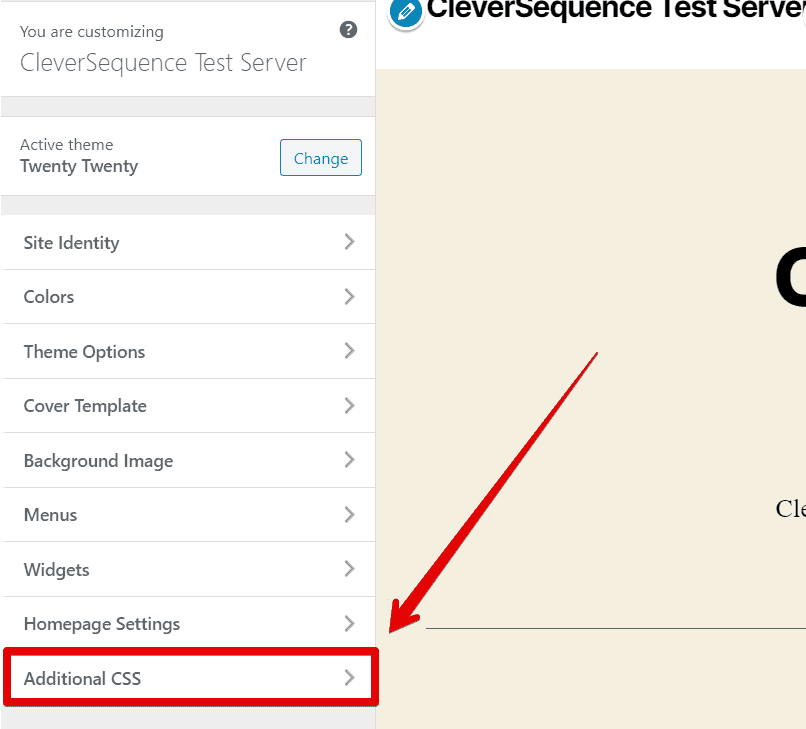
Later on that, y'all'll find yourself on a new page. On the very bottom of the left-hand carte du jour column, at that place is an particular that says "Boosted CSS" . This volition permit you to change the HTML background color. Click on that.

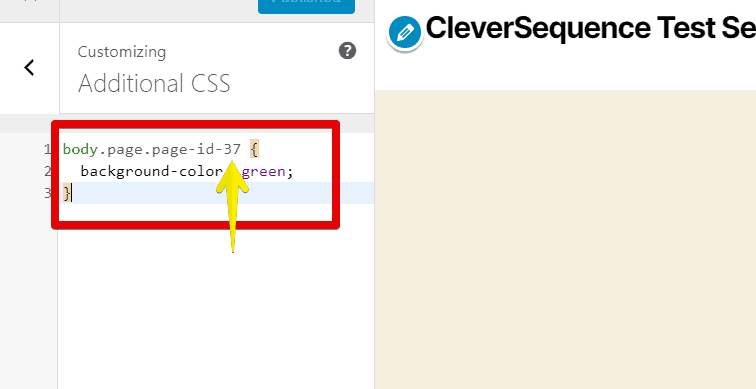
Now, y'all'll exist shown a page with a (probably) empty box of text. Information technology will await like this (minus the text inside of it that we'll go over):

Note that your Custom CSS changes may non announced in the administrative view or the "Continuous Page/Mail service View" on the WordPress Portal. That DOES Not mean that your changes weren't successful. You'll need to check the public folio to see the actual CSS changes!
So, taking into account the Page ID (represented by "XX" below) we looked at and the color (represented by "YYY" beneath) you chose, copy this CSS code that will allow you lot to change the background color of a single page in WordPress:
body.folio.folio-id- XX {
background-color: YYY ;
}
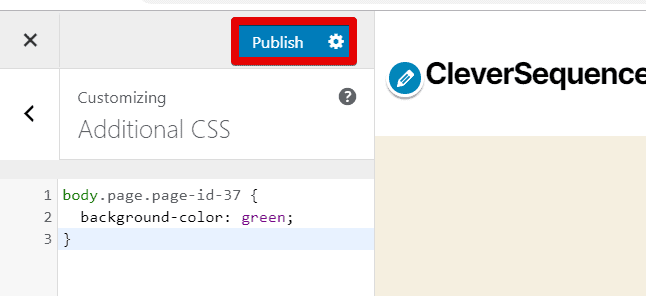
Subsequently substituting your Page ID and color in, we're ready to get! Merely click on the blue "Publish" push on the summit-correct corner of the editing surface area.

Afterwards that, you may want to verify that the color changed successfully. The best fashion to do this is to open up a new browser window and ensure you're logged out. Styles are oftentimes cached, and "Boosted CSS" ones may not show upward if yous're nevertheless logged in.
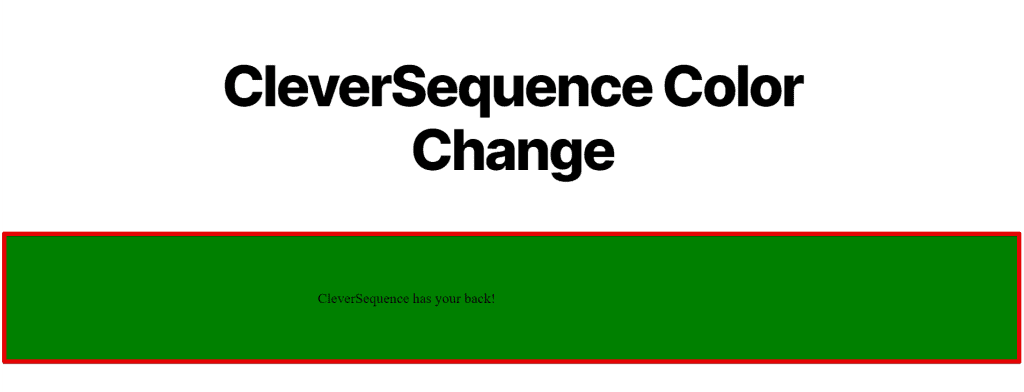
Then go to www.yoursite.com/?page_id=Xx , where "Twenty" is the page ID you establish before. We picked the alias "green" for our example, then here'southward what ours looks like (nosotros definitely do not recommend this design option!):

To change the groundwork color of a single mail is:
.post-Thirty{
background-colour:reddish !important;
}
where "Thirty" is the post ID

To modify the link color of a unmarried post is:
.post-XXX h2{
colour:red !of import;
}
To change the hover link color of a single postal service is:
.mail service-30 h2:hover{
color:red !important;
}
Wrapping Up
In conclusion, there are but a couple of things y'all demand to do. Opposite to what some sites say, you do not need a plugin to change a folio'southward groundwork color! Hither's how to modify the background color of a unmarried page in WordPress:
- Log into WordPress and make a new Page.
- Annotation the Page's ID through the URL in your browser window.
- Choose a new background colour for the Page.
- Navigate to "Appearance -> Customize".
- Click "Additional CSS".
- Use the Custom CSS syntax "body.page.folio-id-NN { background-color: COLOR_HERE; }
- Publish the "Additional CSS" you just added.
- Visit the page after logging out to ensure the fashion was applied correctly.
The above commodity may incorporate chapter links, which assist support Clever Sequence
How To Make Background Color Extend To Edge Of Wordpress,
Source: https://cleversequence.com/how-to-change-the-background-color-of-a-single-page-in-wordpress/
Posted by: becerrawituare.blogspot.com


0 Response to "How To Make Background Color Extend To Edge Of Wordpress"
Post a Comment