How To Add A Circle Background To A Image Android
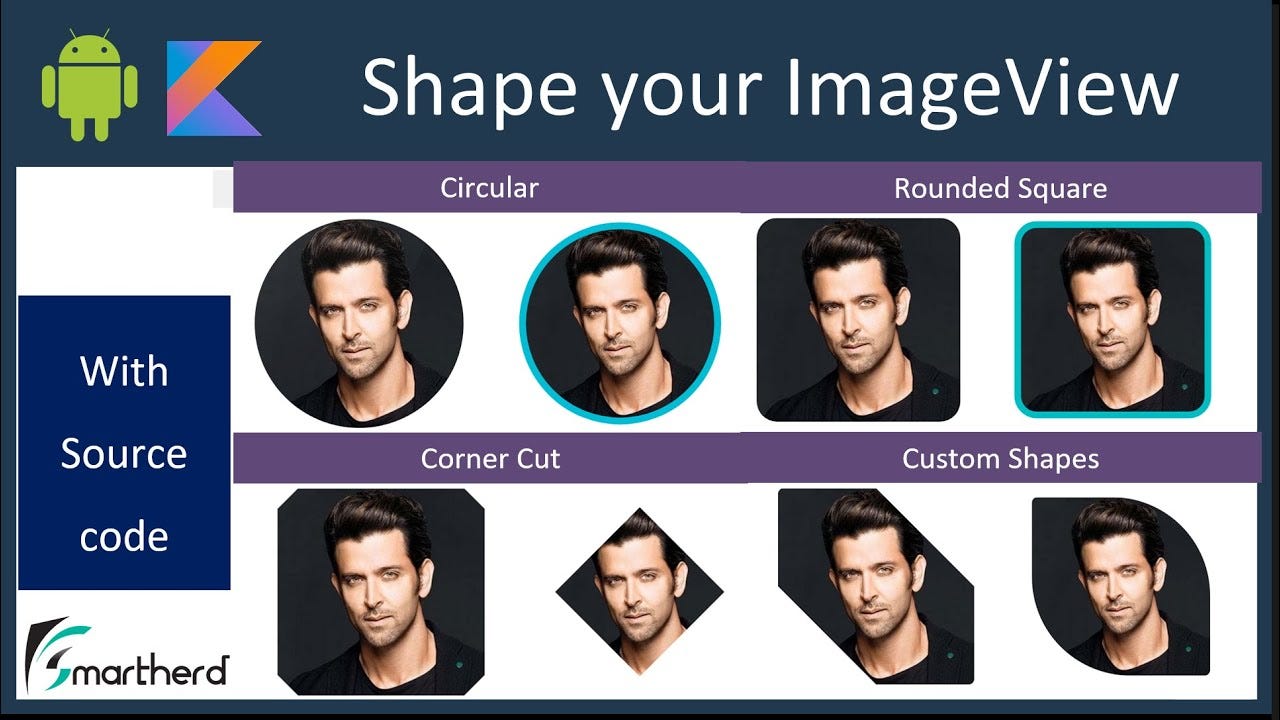
Shape your Image: Circle, Rounded Square, or Cuts at the corner in Android
Using the MDC library let's shape images in just a few lines of code by using ShapeableImageView.
Source Lawmaking link at lesser of this page.

Don't like reading? Spotter the video instead 👇 OR click here to watch
Ok, let'due south start the tutorial.
Step 1
Create a New Project in Android Studio with an Empty Activity.
I will utilise ShapeableImageView which belongs to the Android MDC library (Material Blueprint Component library).
By default, MDC library dependency is added to the project. But still, let's first ensure the dependency is added. Go to build.gradle file (Module level) and ensure the following dependency is there:
implementation 'com.google.android.textile:material:one.6.0' The version of the library might vary. You tin can utilize the above version or proceed to use the latest one (which is by default added to your project).
Pace 2
Let's create a new values resources file under res/values directory. I accept named the file custom_styles.xml. The filename doesn't matter, yous can name it as per your wish.
Put the post-obit lawmaking within res/values/custom_styles.xml
<?xml version="1.0" encoding="utf-viii"?>
<resources> <style proper name="Circular">
<item name="cornerSize">l%</item>
</mode>
<style proper name="RoundedSquare">
<detail name="cornerSize">x%</item>
</way>
<style name="CornerCut">
<item name="cornerSize">15dp</detail>
<item name="cornerFamily">cutting</particular>
</mode>
<mode name="DiamondCut">
<detail name="cornerSize">75dp</item>
<item name="cornerFamily">cut</item>
</style>
<style proper name="SpecificCornerCut">
<item proper name="cornerSizeTopRight">75dp</item>
<item name="cornerFamilyTopRight">cut</particular>
<item name="cornerSizeBottomLeft">75dp</item>
<item name="cornerFamilyBottomLeft">cut</item>
</style>
<style name="SpecificCornerRounded">
<item proper noun="cornerSizeTopRight">75dp</particular>
<item name="cornerFamilyTopRight">rounded</item>
<item name="cornerSizeBottomLeft">75dp</detail>
<item proper noun="cornerFamilyBottomLeft">rounded</item>
</style>
</resource>
Let'southward talk nigh the above lawmaking:
- Each <way> represents a new shape. The 'name' of the <fashion> is user-defined.
- <style> can contain multiple <item> tags.
- <item> contains 'proper noun' attribute to define the corner shapes. Such equally 'cornerSize', 'cornerFamily', 'cornerSizeTopRight' etc are the pre-defined values of the attribute 'name'.
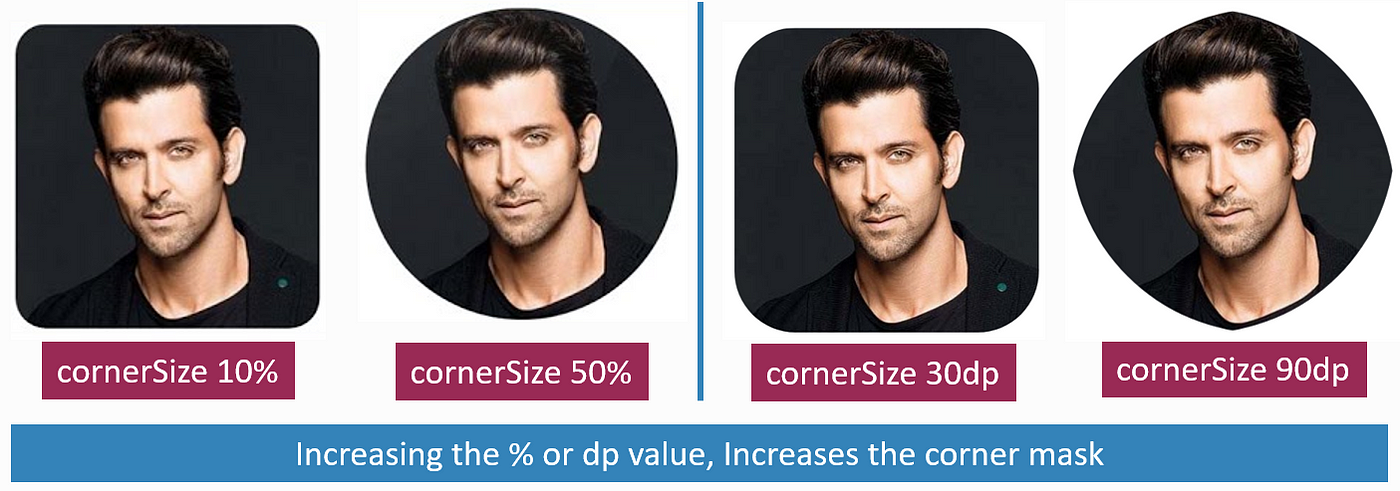
- cornerSize: This value defines the corner shape. You tin can use accented % or a value in dp. Increasing the % or the dp value will increase the masked expanse of your epitome. Below is the instance:

Alternatively, instead of cornerSize value, you can besides use the mask to a specific corner by using values such as cornerSizeTopRight, cornerSizeTopLeft, cornerSizeBottomRight, and cornerSizeBottomLeft equally shown in the code above.
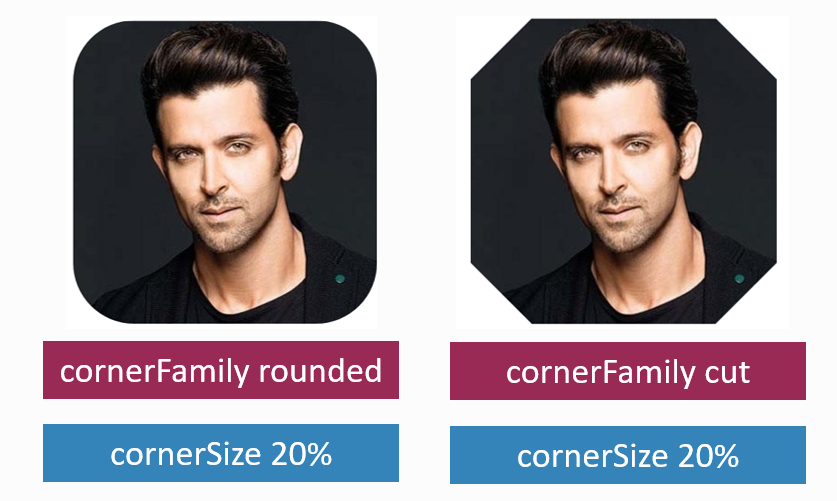
- cornerFamily: This value defines the corner shape blazon. It can be either rounded or cut. Using rounded will make the corner curved whereas using cutting will give the corner a subtle cut. If you lot don't declare cornerFamily, and so past default it volition exist rounded. Below is the instance:

Alternatively, instead of cornerFamily value, you can use values such as cornerFamilyTopRight, cornerFamilyTopLeft, cornerFamilyBottomLeft, and cornerFamilyBottomRight to apply shape type to a specific corner equally shown in code above.
Step 3
Okay, let's add this epitome to the res/drawable binder. OR alternatively, yous tin get the image from hither.

Step four
The last and last step is to update activity_main.xml with the following code.
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"> <androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.AppCompatTextView
android:id="@+id/txvCircularShape"
style="@style/TextAppearance.AppCompat.Championship"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="7dp"
android:background="#eee"
android:gravity="center"
android:text="Round ImageView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<com.google.android.material.imageview.ShapeableImageView
android:id="@+id/imvCircular"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_marginTop="8dp"
android:src="@drawable/action_hero"
app:layout_constraintEnd_toStartOf="@+id/imvCircularWithStroke"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/txvCircularShape"
app:shapeAppearanceOverlay="@fashion/Circular"/>
<com.google.android.material.imageview.ShapeableImageView
android:id="@+id/imvCircularWithStroke"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_marginTop="8dp"
android:padding="5dp"
android:src="@drawable/action_hero"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/imvCircular"
app:layout_constraintTop_toBottomOf="@id/txvCircularShape"
app:shapeAppearanceOverlay="@style/Circular"
app:strokeColor="#00BCD4"
app:strokeWidth="5dp" />
<androidx.appcompat.widget.AppCompatTextView
android:id="@+id/textCornerRadiusShare"
style="@manner/TextAppearance.AppCompat.Title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="7dp"
android:groundwork="#eee"
android:gravity="eye"
android:text="Corner Radius ImageView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imvCircularWithStroke" />
<com.google.android.material.imageview.ShapeableImageView
android:id="@+id/imvCornerStroke"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_marginTop="8dp"
android:src="@drawable/action_hero"
app:layout_constraintEnd_toStartOf="@+id/imvCornerRadiusWithStroke"
app:layout_constraintHorizontal_bias="0.v"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/textCornerRadiusShare"
app:shapeAppearanceOverlay="@fashion/RoundedSquare" />
<com.google.android.material.imageview.ShapeableImageView
android:id="@+id/imvCornerRadiusWithStroke"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_marginTop="8dp"
android:padding="5dp"
android:src="@drawable/action_hero"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.v"
app:layout_constraintStart_toEndOf="@+id/imvCornerStroke"
app:layout_constraintTop_toBottomOf="@id/textCornerRadiusShare"
app:shapeAppearanceOverlay="@mode/RoundedSquare"
app:strokeColor="#00BCD4"
app:strokeWidth="5dp" />
<androidx.appcompat.widget.AppCompatTextView
android:id="@+id/txvCornerCut"
fashion="@style/TextAppearance.AppCompat.Title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="7dp"
android:background="#eee"
android:gravity="heart"
android:text="Corner Cut ImageView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imvCornerRadiusWithStroke" />
<com.google.android.material.imageview.ShapeableImageView
android:id="@+id/imvCornerCutOne"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_marginTop="8dp"
android:src="@drawable/action_hero"
app:layout_constraintEnd_toStartOf="@+id/imvCornerRadiusWithStroke"
app:layout_constraintHorizontal_bias="0.five"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/txvCornerCut"
app:shapeAppearanceOverlay="@fashion/CornerCut" />
<com.google.android.fabric.imageview.ShapeableImageView
android:id="@+id/imvCornerCutTwo"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_marginTop="8dp"
android:padding="7dp"
android:src="@drawable/action_hero"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/imvCornerStroke"
app:layout_constraintTop_toBottomOf="@id/txvCornerCut"
app:shapeAppearanceOverlay="@mode/DiamondCut" />
<androidx.appcompat.widget.AppCompatTextView
android:id="@+id/txvCornerShape"
style="@manner/TextAppearance.AppCompat.Championship"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="7dp"
android:background="#eee"
android:gravity="center"
android:text="Specified Corner Radius ImageView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imvCornerCutTwo" />
<com.google.android.cloth.imageview.ShapeableImageView
android:id="@+id/imvCornerShapeOne"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_marginTop="8dp"
android:layout_marginBottom="16dp"
android:src="@drawable/action_hero"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/imvCornerRadiusWithStroke"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/txvCornerShape"
app:shapeAppearanceOverlay="@style/SpecificCornerCut" />
<com.google.android.material.imageview.ShapeableImageView
android:id="@+id/imvCornerShapeTwo"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_marginTop="8dp"
android:layout_marginBottom="16dp"
android:padding="7dp"
android:src="@drawable/action_hero"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.five"
app:layout_constraintStart_toEndOf="@+id/imvCornerStroke"
app:layout_constraintTop_toBottomOf="@id/txvCornerShape"
app:shapeAppearanceOverlay="@style/SpecificCornerRounded" />
</androidx.constraintlayout.widget.ConstraintLayout>
</ScrollView>
Don't worry well-nigh the code length. The code is very unproblematic and is only repetitive. Let's merely it:
- Instead of plain <ImageView>, I am using <ShapeableImageView> which is a modern grade of MDC library.
- Use app:shapeAppearanceOverlay aspect and refer to different <style> created in Stride 2.
- Additionally, yous tin can use app:strokeColor and app:strokeWidth to employ an outline stroke to your image.
Perfect! Quite simple isn't it?
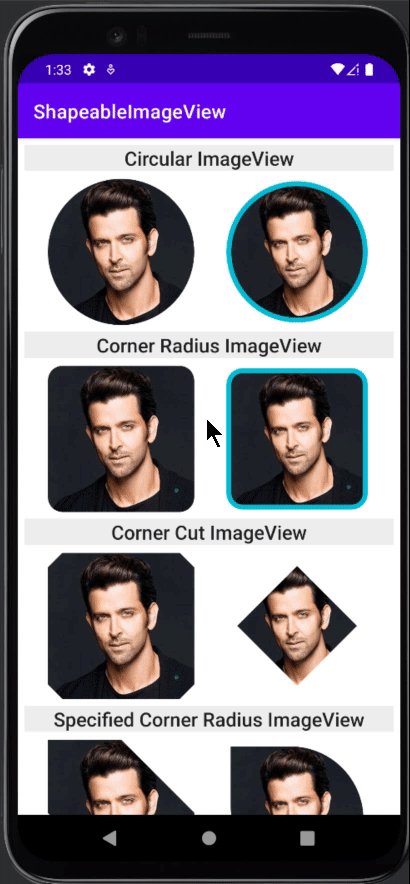
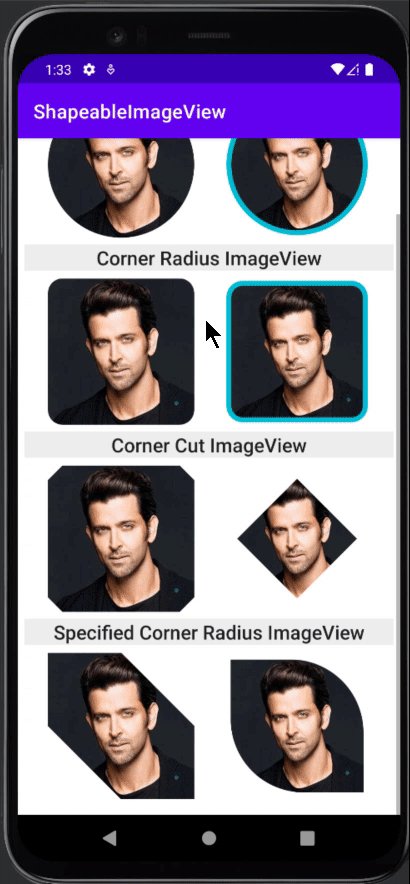
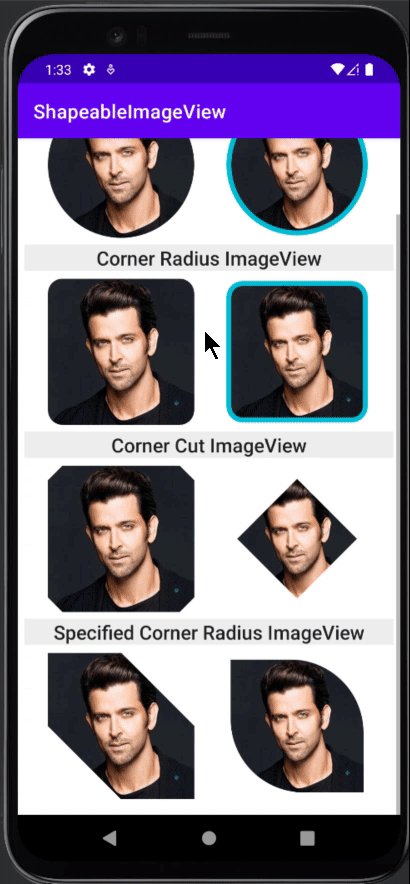
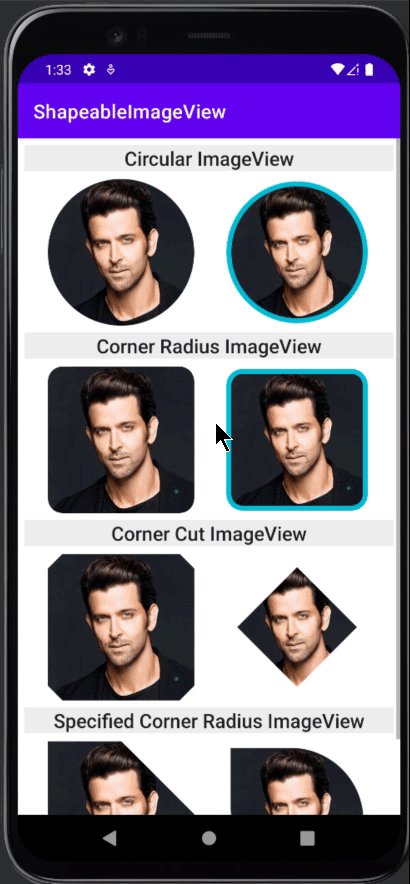
Run the app and you'll get this.

Get the source code from Github. Give information technology a STAR *
One clap, 2 claps, 3 claps…. Forty!
If y'all want video tutorials, subscribe to my youtube channel Smartherd. 100 yard already did. Don't wait!
How To Add A Circle Background To A Image Android,
Source: https://medium.com/smartherd/shape-your-image-circle-rounded-square-or-cuts-at-the-corner-of-image-in-android-cf92f38c217f
Posted by: becerrawituare.blogspot.com


0 Response to "How To Add A Circle Background To A Image Android"
Post a Comment